Como administradores de un campus se puede personalizar los colores de la plataforma para adaptarla a los colores corporativos deseados.
Para ellos, el administrador debe acceder a la configuración general del campus, situado en el menú superior derecho.
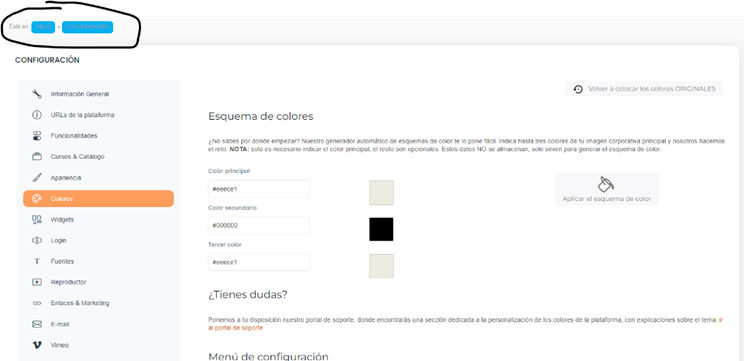
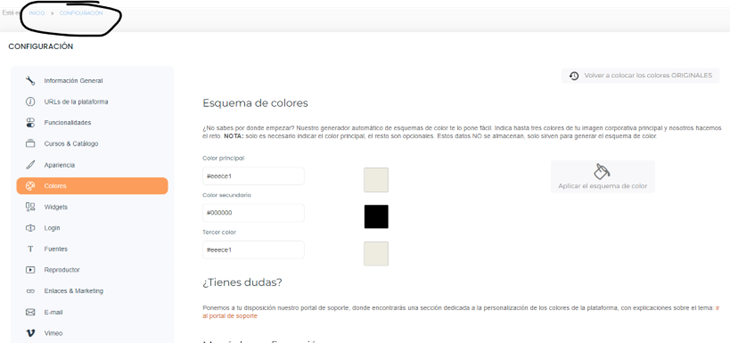
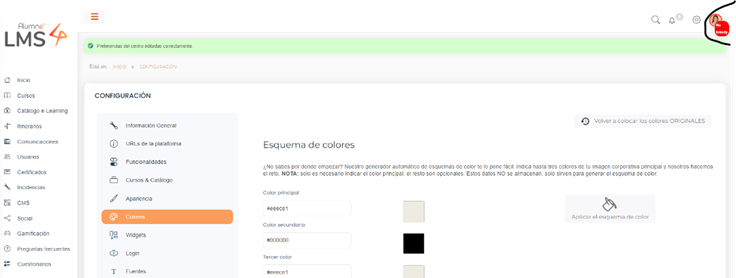
En la configuración hay que acceder al apartado de “Colores”.
BARRA LATERAL
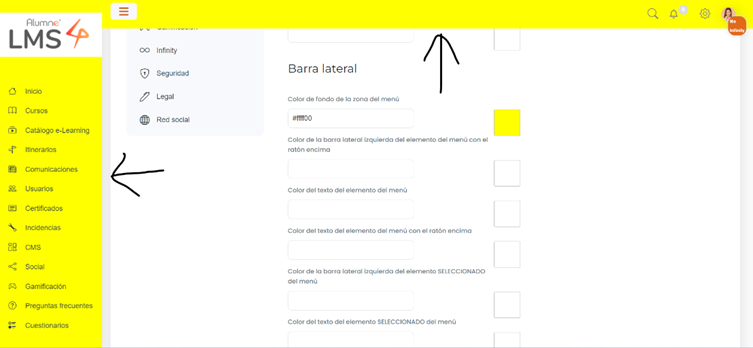
Color de fondo de la zona del menú. Hace referencia al color que se puede establecer como fondo para la barra lateral del menú y la barra superior de la aplicación, tal y como se observa en la imagen:

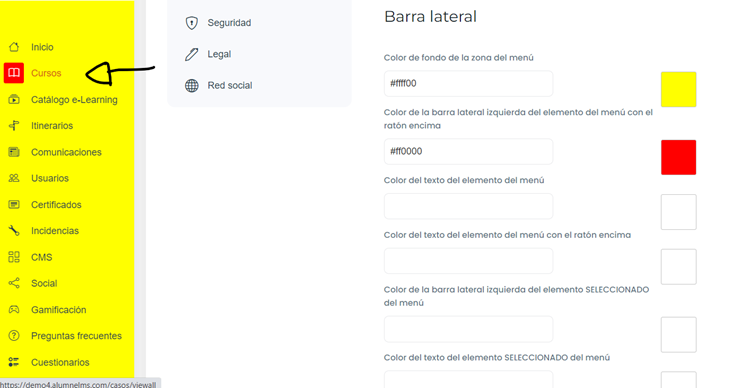
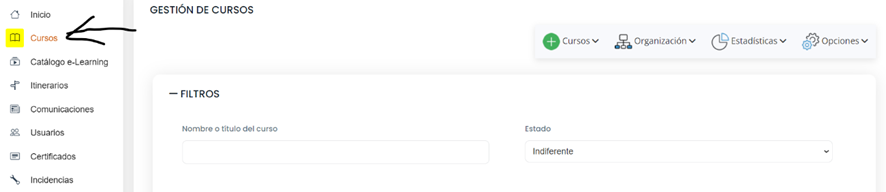
Color de la barra lateral izquierda del elemento del menú con el ratón encima. El color que hemos seleccionado en esta zona (Rojo), corresponde al fondo de cada una de las opciones del menú lateral izquierdo cuando la seleccionamos.

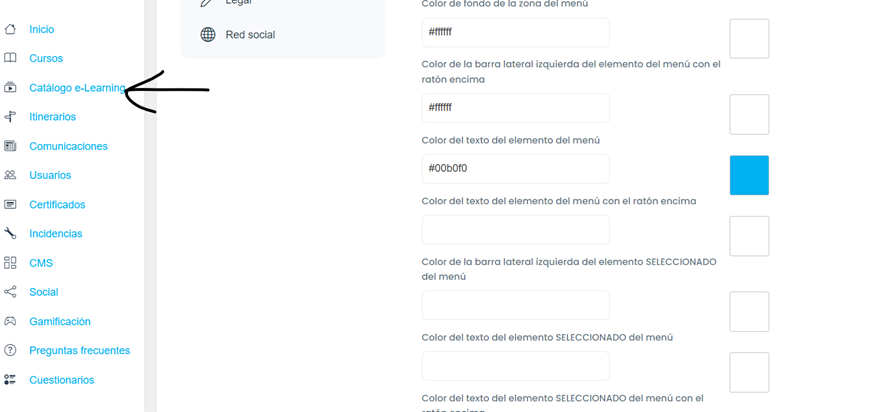
Color del texto del elemento del menú. El color que hemos seleccionado en esta zona (el celeste) corresponde al color de los títulos del menú lateral.

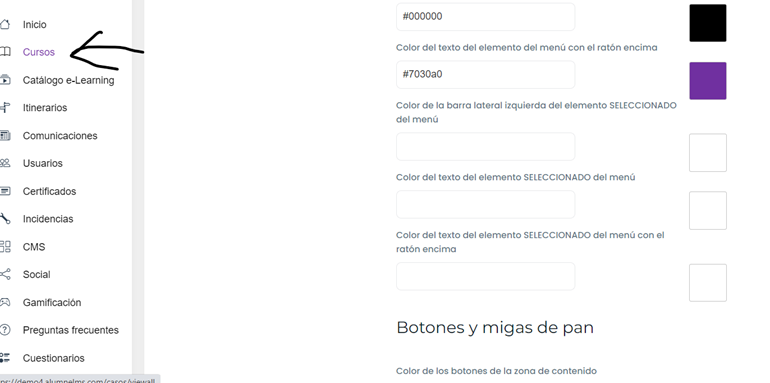
Color del texto del elemento del menú con el ratón encima. El color descrito en esta zona (en el ejemplo Lila), corresponde a las letras del menú principal del campus cuando ponemos el puntero del ratón encima sin seleccionarlo.

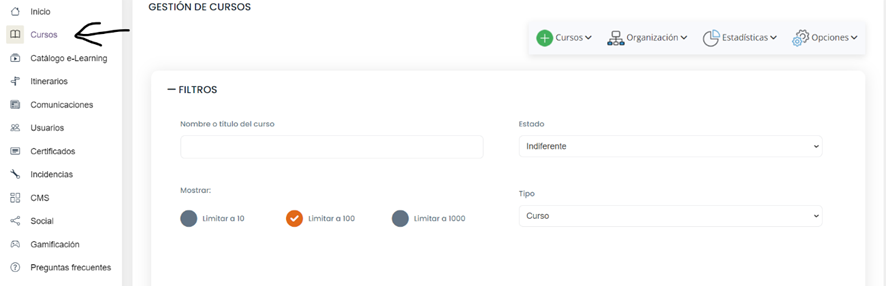
Color de la barra lateral izquierda del elemento SELECCIONADO del menú. El color configurado en esta zona (en el ejemplo, amarillo) corresponde a los iconos de la barra lateral del menú principal del campus, cuando nos encontramos dentro de una de las zonas del menú. Por ejemplo, en este caso hemos seleccionado “cursos”, por lo que nos aparecerá en amarillo sin necesidad de poner el ratón encima.

Color del texto del elemento SELECCIONADO del menú. El color configurado en esta zona (lila), corresponde al color del título del elemento en que nos encontremos dentro de la barra lateral del menú principal del campus. Por ejemplo, en este caso hemos seleccionado “cursos”, por lo que nos aparecerán las letras del elemento del menú en lila sin necesidad de poner el puntero del ratón encima.

BOTONES Y MIGAS DE PAN
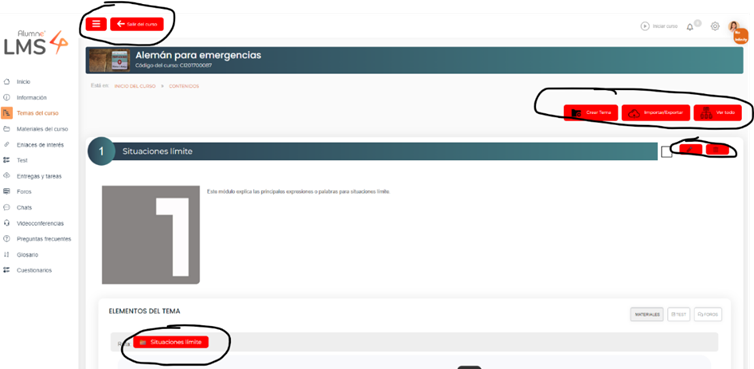
Color de los botones de la zona de contenido. El color configurado en está zona (rojo), corresponde con los botones de los contenidos. Por ejemplo, este caso, en la zona de temas del curso, dentro de Cursos, los botones de los contenidos salen en rojo sin necesidad de poner el puntero del ratón encima.

Color de las migas de pan. El color configurado en esta zona (azul) corresponde con las pestañas de la estructura de navegación de la plataforma, es decir, las ubicaciones donde el usuario se encuentra. Por ejemplo, en este caso, en la zona de configuración podemos ver que las migas de pan son de color azul sin necesidad de poner el puntero del ratón encima.

Color del texto de las migas de pan. El color configurado en esta zona (azul) corresponde con la letra de las pestañas de la estructura de navegación de las migas de pan. Por ejemplo, en este caso, en la zona de configuración podemos ver que la letra de las migas de pan es de color azul sin necesidad de poner el puntero del ratón encima.

TÍTULOS Y TEXTO
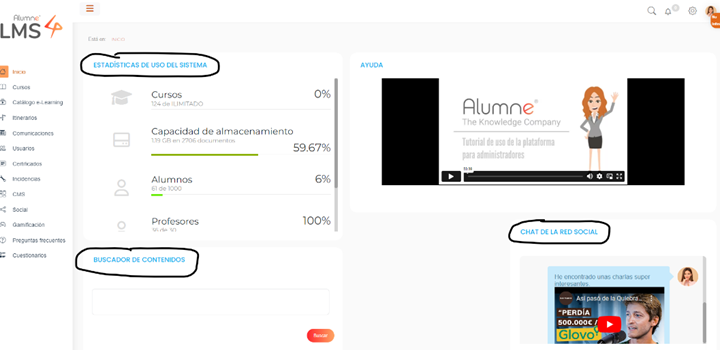
Color de los títulos y cabeceras de la aplicación. El color configurado en esta zona (azul) corresponde con los títulos de los apartados de la plataforma. Por ejemplo, en este caso, en la zona de inicio podemos ver que la letra de los widgets es de color azul sin necesidad de poner el puntero del ratón encima.

ENLANCES
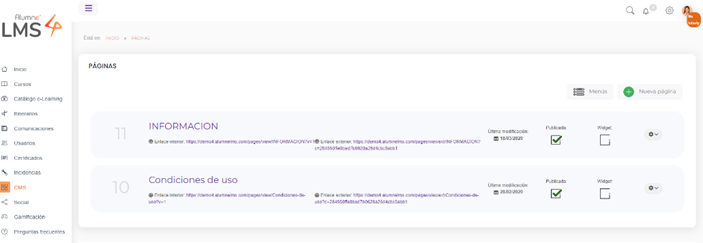
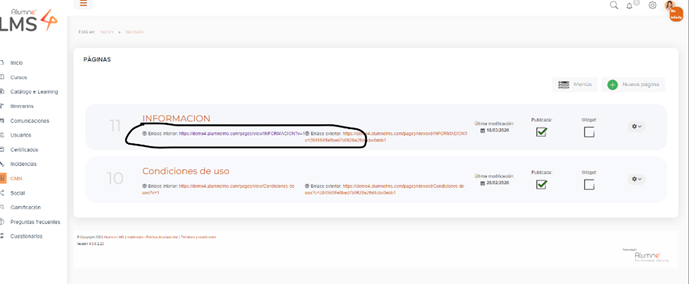
Color de los enlaces de la aplicación. El color configurado en esta zona (lila) corresponde con los títulos y enlaces de los apartados de la plataforma donde se encuentran links. Por ejemplo, en este caso, en la zona de CMS podemos ver que la letra del nombre del enlace y el enlace es de color lila sin necesidad de poner el puntero del ratón encima.

Color de los enlaces de la aplicación con el ratón sobre el enlace. El color configurado en esta zona (lila) corresponde con los títulos y enlaces de los apartados de la plataforma donde se encuentran links. Por ejemplo, en este caso, en la zona de CMS podemos ver que la letra del nombre del enlace y el enlace es de color lila pero poniendo el puntero del ratón encima.

CUADRO DE TÍTULO DEL CURSO
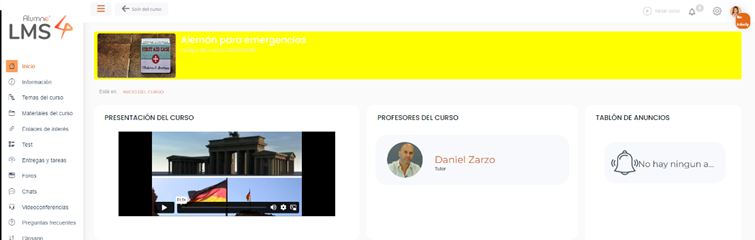
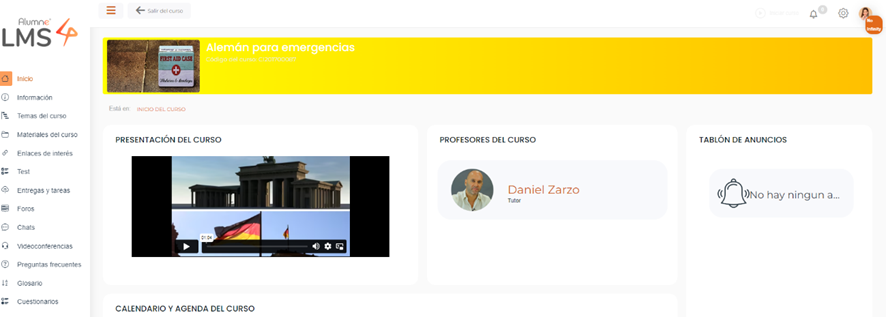
Color de la franja del título. El color configurado en esta zona (amarillo) corresponde con el cuadro del título de dentro de un curso.

Segundo color para hacer degradado de la franja del cuadro del título. El color configurado en esta zona (amarillo-naranja) corresponde con el cuadro del título de dentro de un curso para que sea vea de manera degradada.

OTROS ELEMENTOS
Color del borde de la foto de usuario en la barra lateral. El color configurado en esta zona (rojo) corresponde con el borde circular que rodea la foto del usuario de barra superior derecha.

Esperemos que está entrada os haya servido de ayuda
